Dev Roundup, Feb 2023 Part 1
My collection of new, interesting, useful, and trending content for software developers. The Feb 2023 Part 1 edition includes AI, scrolling animations, Lighthouse updates, Typescript tips, and more!
This edition includes AI, scrolling animations, Lighthouse updates, Typescript tips, and more!
Around the Web 🕷
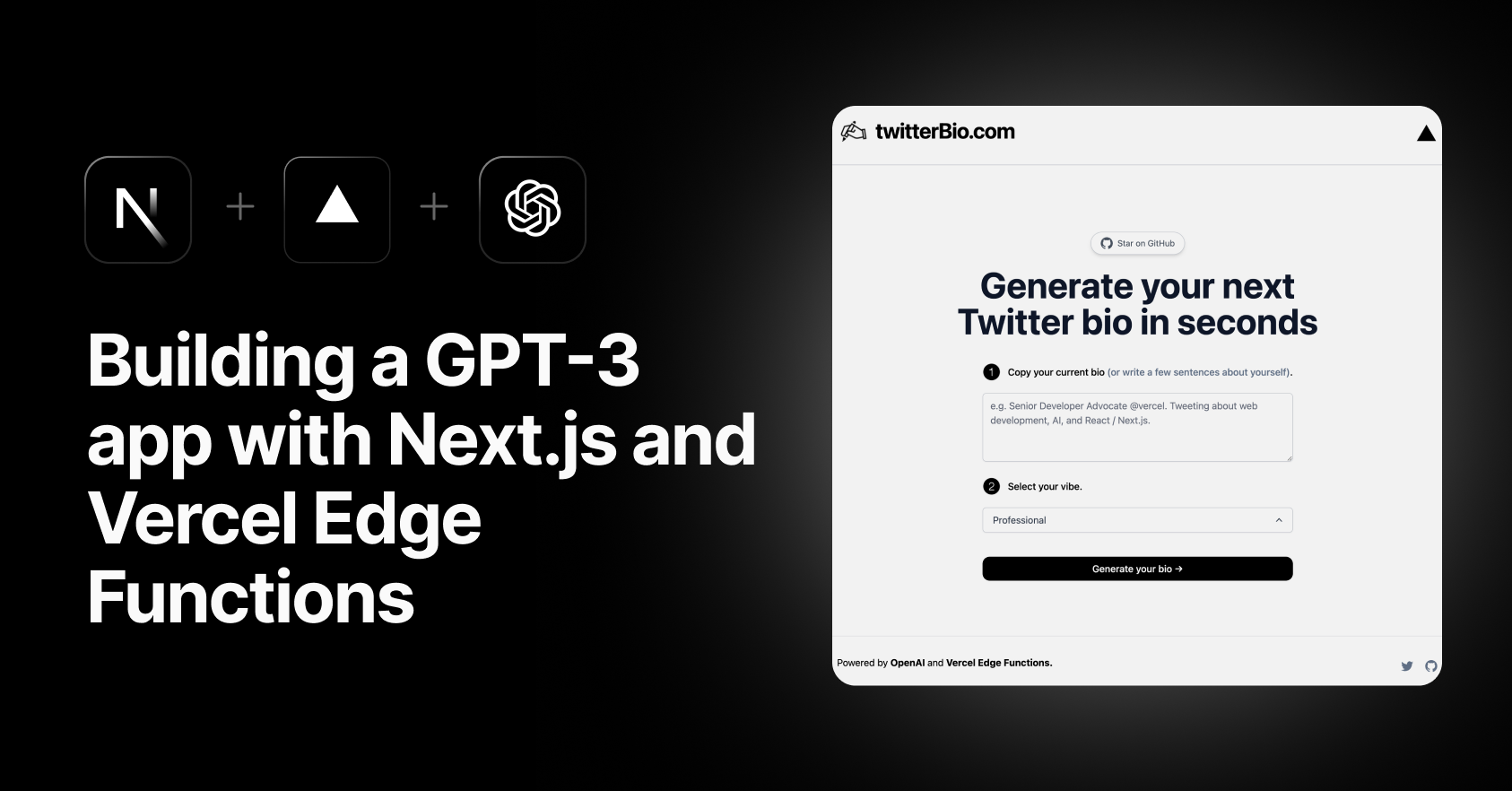
Building a GPT-3 app with Next.js and Vercel Edge Functions
If you're looking to build your first AI driven app, Next.js/Vercel provides a really quick and straightforward solution.

Simple React Scroll Animations With Zero Dependencies
A guide for building scroll animations with nothing more than React and the Intersection Observer API.

What's new in Lighthouse 10
The latest version of Lighthouse brings scoring changes and new audits (including penalizing paste-preventing inputs!!). Worth a look if you are into page performance.

Scroll driven gallery 👀
Some Fave Tweets 🐦
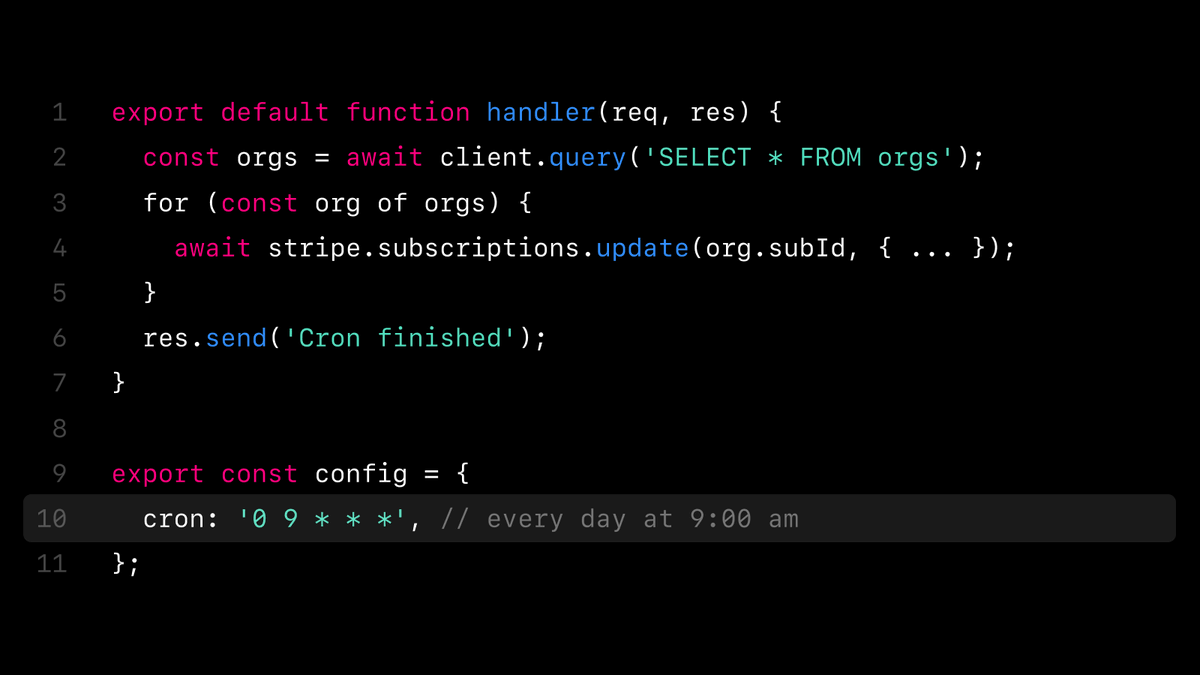
Cron jobs are coming to vercel next week. I'm excited to give them a whirl.
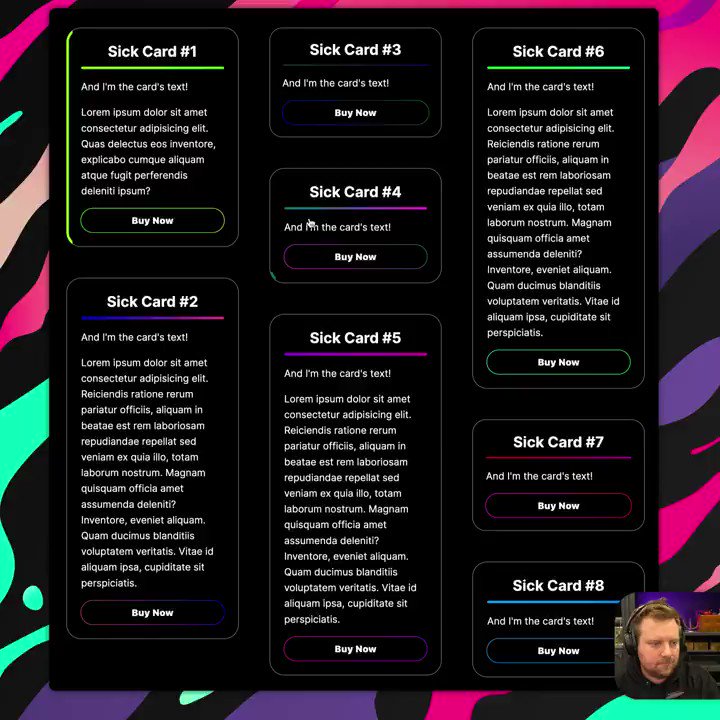
Animate card borders with Wes' cool little CSS border gradient solution.
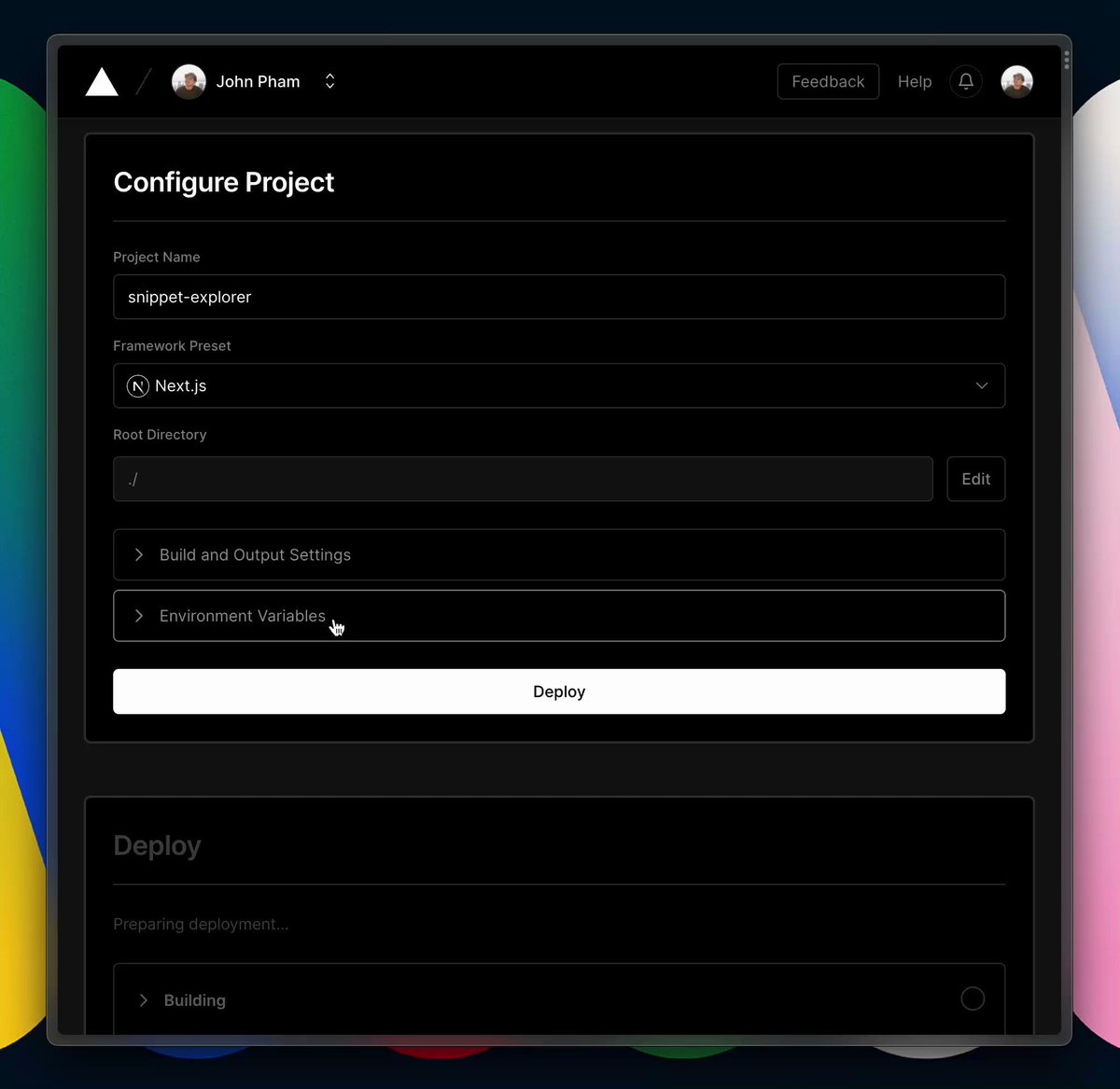
A tiny little quality of life improvement. Pasting entire .env files was always available for existing projects. Now you can do it at project creation time.
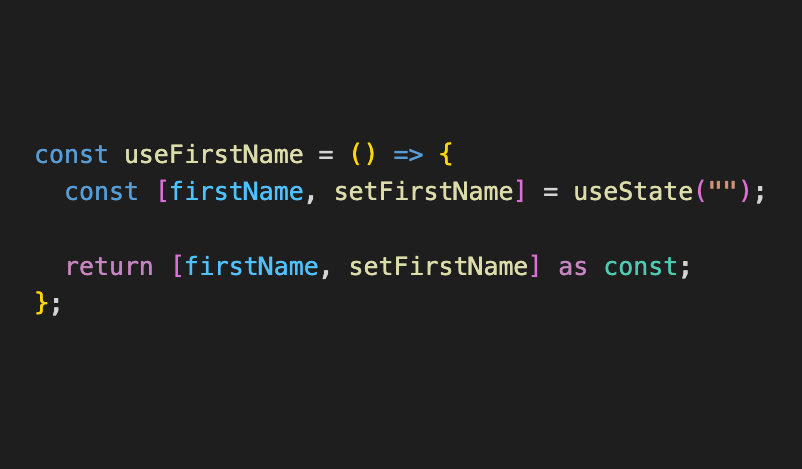
Not sure about as const? This thread goes deep.
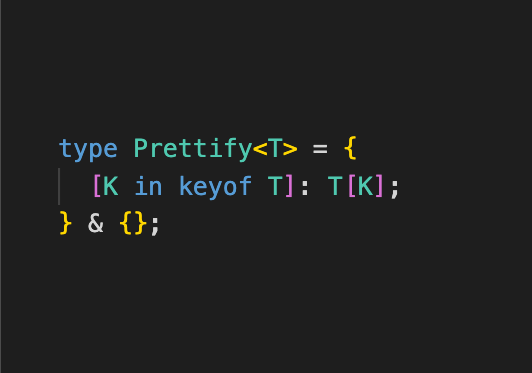
A nice little TS helper to make your intersection types much more readable.
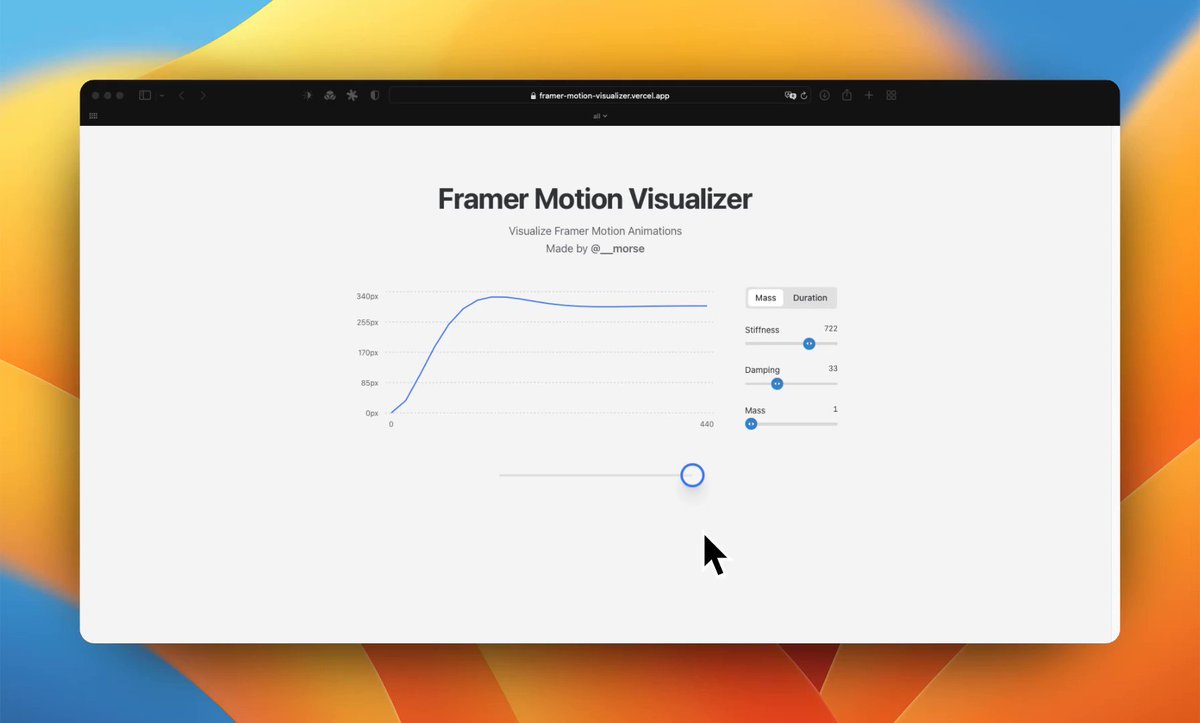
I love a good animation tool. Tweak parameters and get visual feedback.
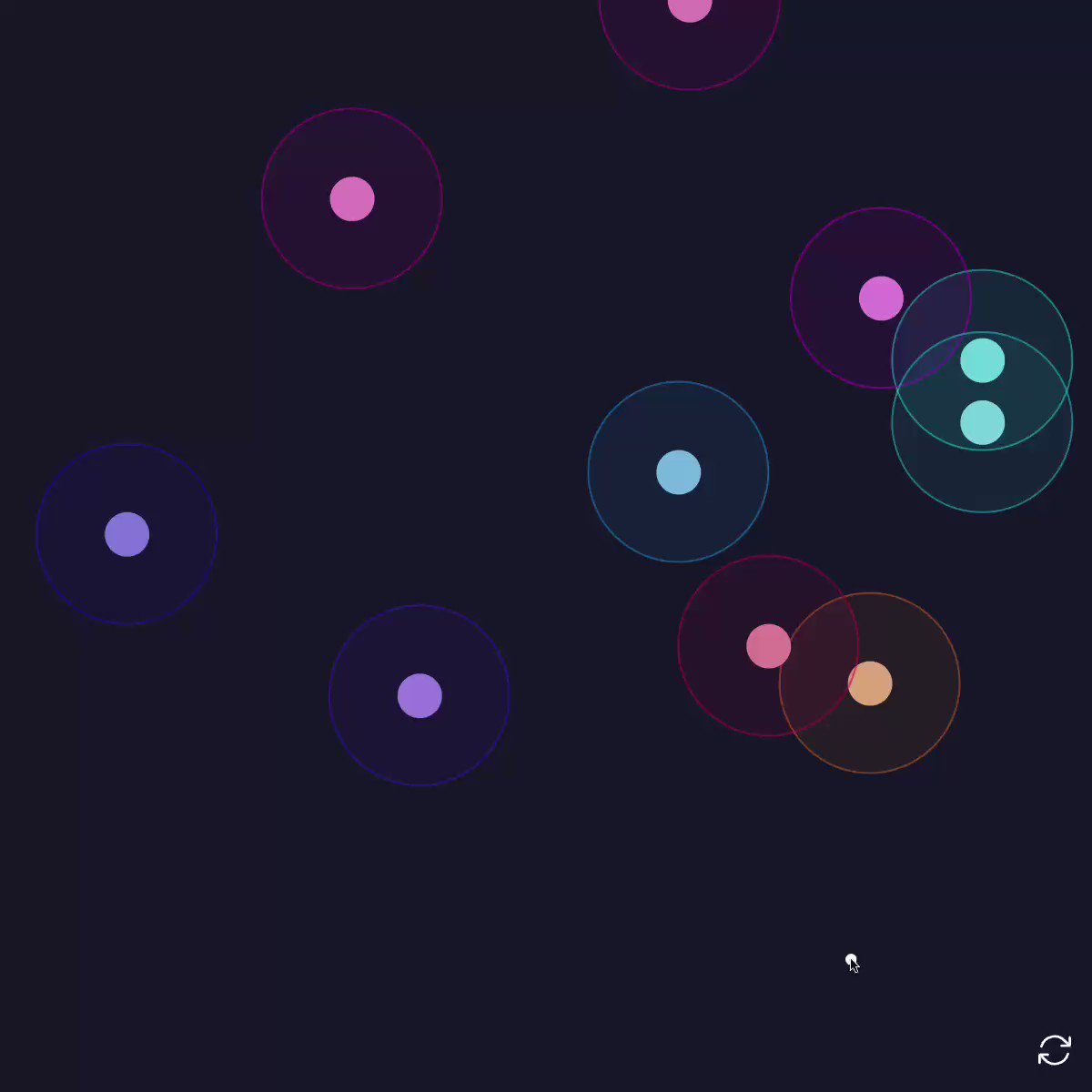
A beautiful CSS demo that leverages :has() and :hovered.