Dev Roundup, Feb 2023 Part 2
My collection of new, interesting, useful, and trending content for software developers. The Feb 2023 Part 2 edition includes design resources for devs, unconventional backends, staff engineer archetypes, and more!
This edition we have design resources for devs, unconventional backends, staff engineer archetypes, and more!
Around the Web 🕷
Design Resources for Developers
This is a massive list of design resources for developers. A comprehensive resource you can come back to for anything and everything related to designing software.
Scaling with a Google Sheets Backend
How Levels.fyi scaled to millions of users with Google Sheets as a backend.

Typewind – Typesafe Tailwind
An interesting little util library that brings type safety to Tailwind classes.

Some Fave Tweets 🐦
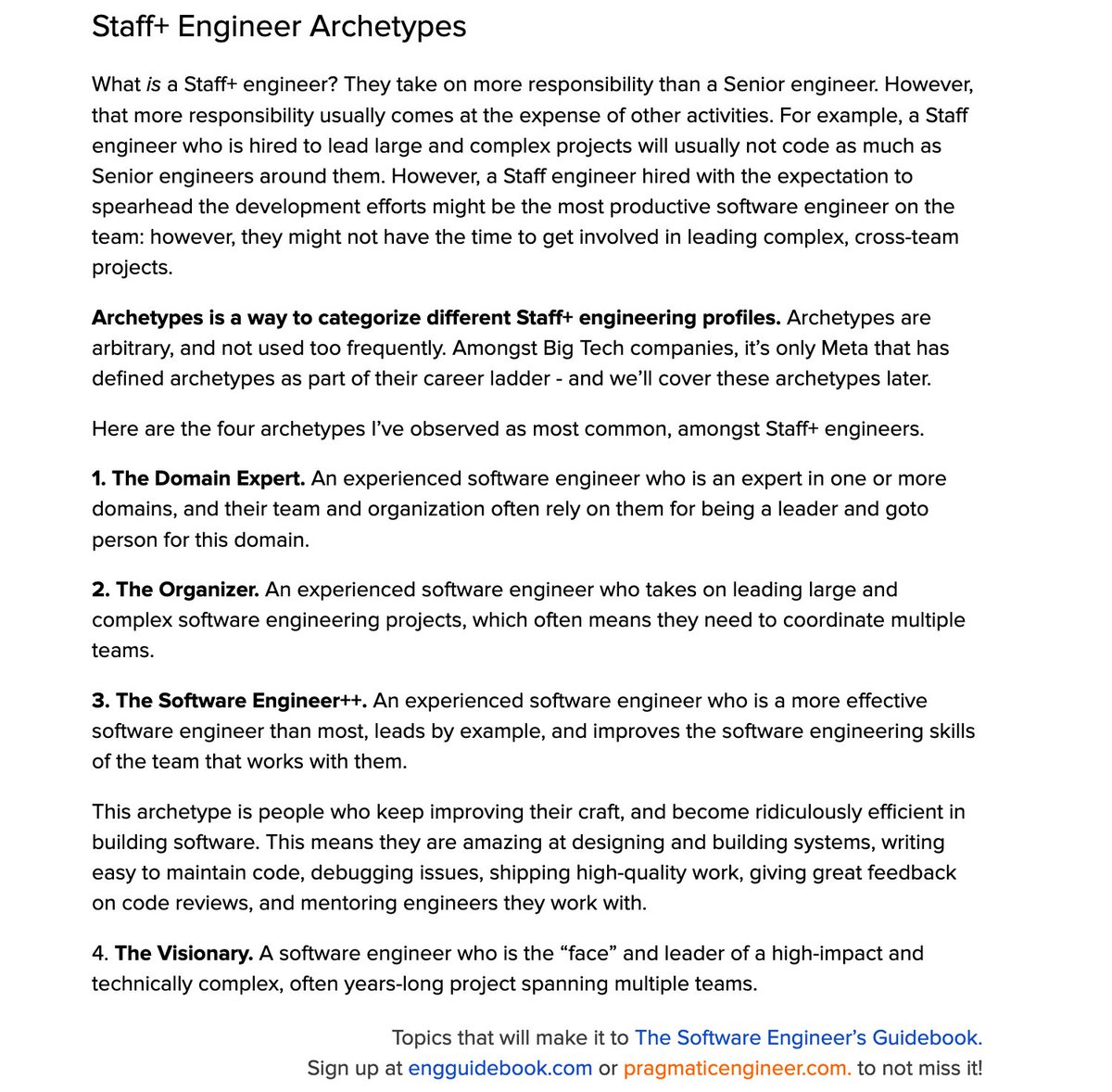
An interesting breakdown of different Staff Engineer archetypes: The Domain Expert, The Organizer, The Software Engineer++, The Visionary.
A clear and simple thread breaking down the new features available with the latest Next.js release, 13.2: Metadata, generateMetadata, route handlers, MDX for server components, and statically typed links.
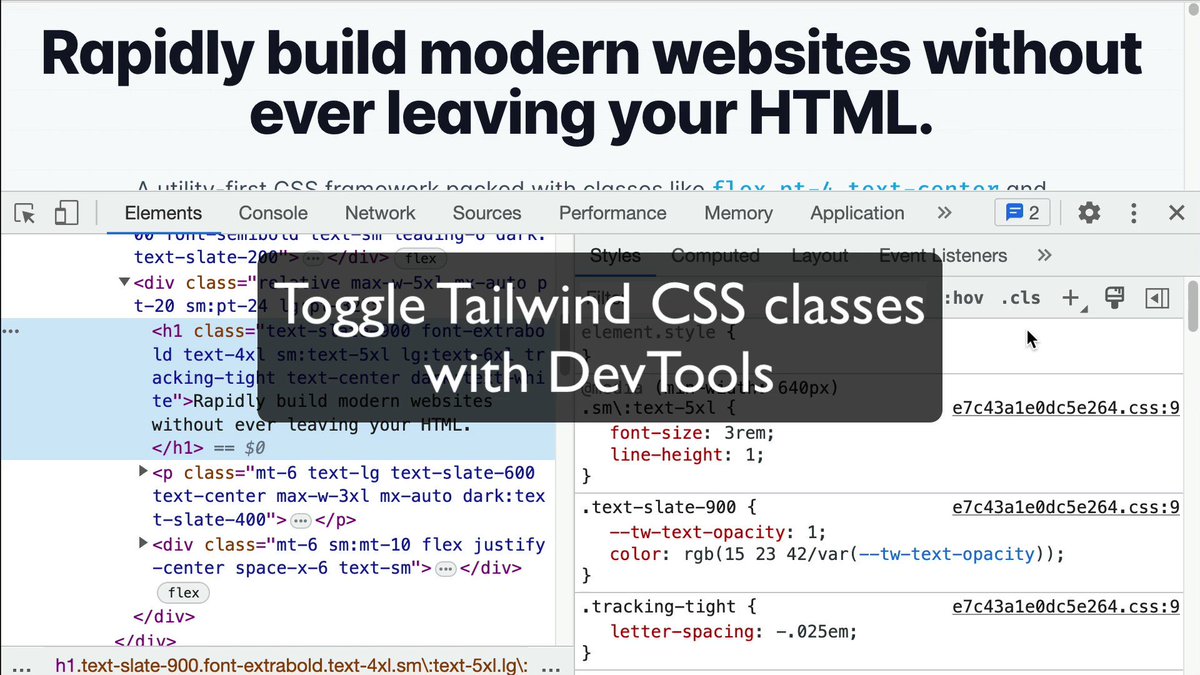
I had no idea you could add and toggle Tailwind classes from directly inside Chrome devtools!
Lots of eye candy here 🍭 Even if you're not a Tailwind user, these components can be used for inspiration.
A really interesting idea -- ts-reset resets some Typescript defaults to give you some quality of life improvements to methods like .json, .filter, array.includes, and more!