Dev Roundup, Jan 2023 Pt 1
My collection of interesting, useful, and trending content for software developers. The Jan 2023 Part 1 edition.
This edition includes the release of the State of JS survey results, a tool for JS framework comparison/evaluation, top web vitals performance tips for 2023, and more!
Around the Web 🕷
Component Party
A handy visual tool for comparing JS framework syntaxes. Compare concepts like reactivity, templating, lifecycle, component composition, form inputs, and webapp features.

Building a theme switch component
An authoritative and comprehensive look at building a theme toggling functionality with javascript. This covers everything you need to know — from building and animating a toggle, to applying and synchronizing the theme based on user preference.

Creative South '23
I don't know too much about the conference itself, but I added to highlight this beautifully designed page. The playful header animation, the fonts, colors, and other small interactions make this page a delight.

Building a fast, animated image gallery with Next.js
Techniques the Vercel team used to build an image gallery site that can handle hundreds of large images while maintaining performance and user experience.

The State of JS 2022
Released earlier this month. Explore the results and insights from 39,471 respondents that took part in the most recent State of JS survey.

Core Web Vitals Recommendations for 2023
This article shares top recommendations to improve performance for each of the three core web vitals metrics: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID).

Notable Tweets 🐦
I love Excalidraw! It's a simple and effective diagramming tool on its own, but can also be embedded into third-party apps. Great to see this open source tool is becoming even more extensible and customizable.
This lens refraction effect is mind blowing!
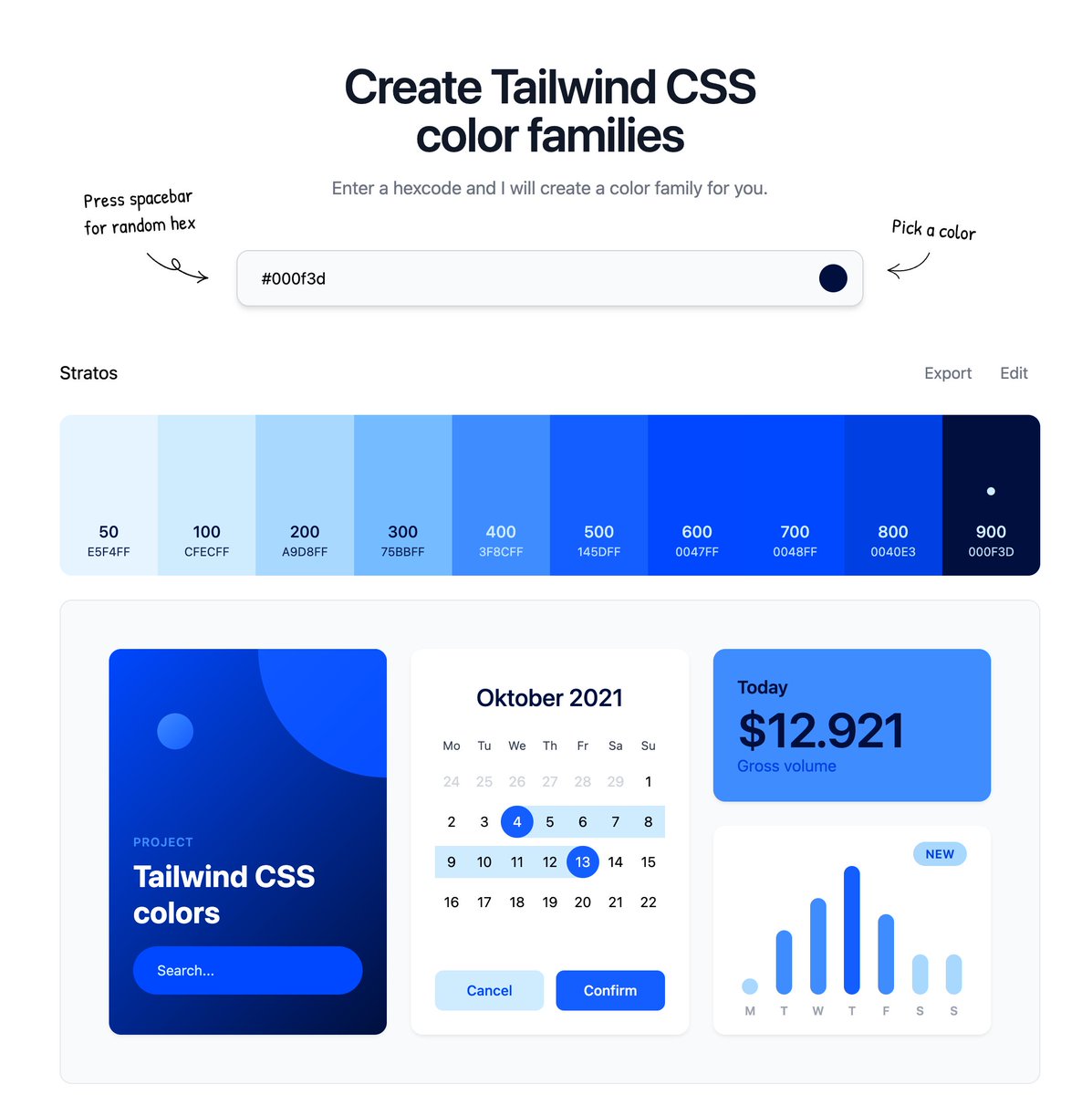
A great little tool if you're using Tailwind and looking to extend and personalize your theme color palette.
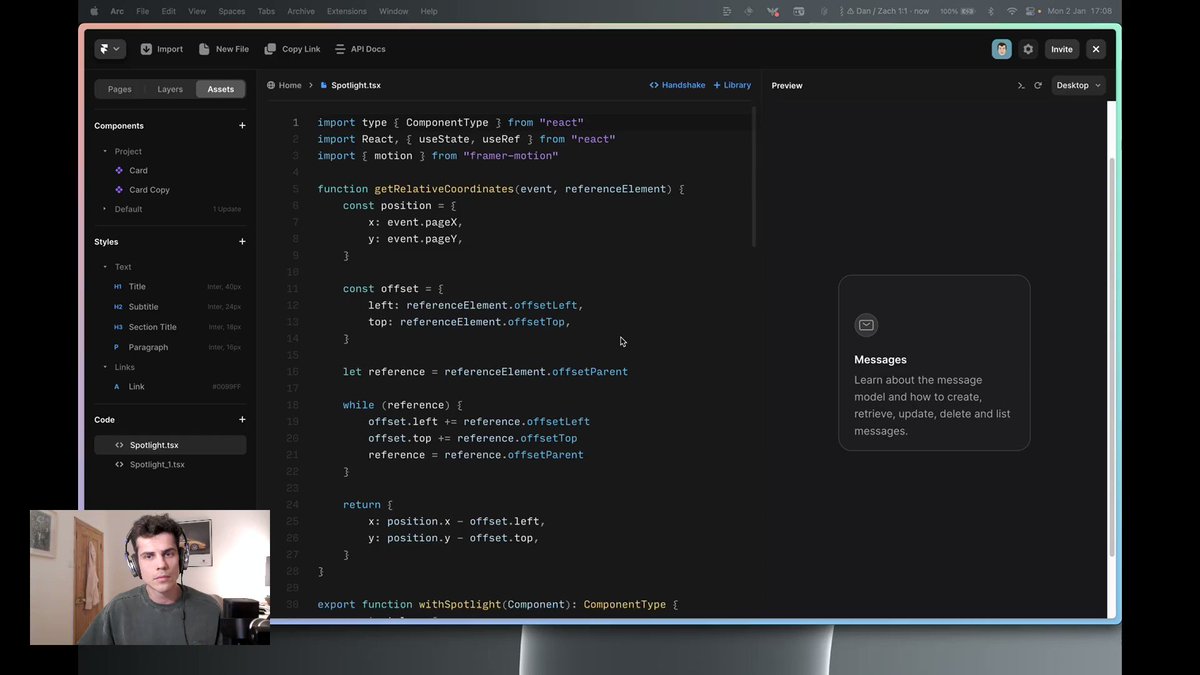
I've been seeing this effect everywhere, a nice explanation for how it is accomplished.