Dev Roundup, Jan 2023 Part 2
My collection of new, interesting, useful, and trending content for software developers. The Jan 2023 Part 2 edition features React Wrap Balancer, the Golden Kitty Awards, a Shader Gradient app, a mind-blowing secret, and more.
Around the Web 🕷
This edition features React Wrap Balancer, the Golden Kitty Awards, a Shader Gradient app, and more. Let's dive in!
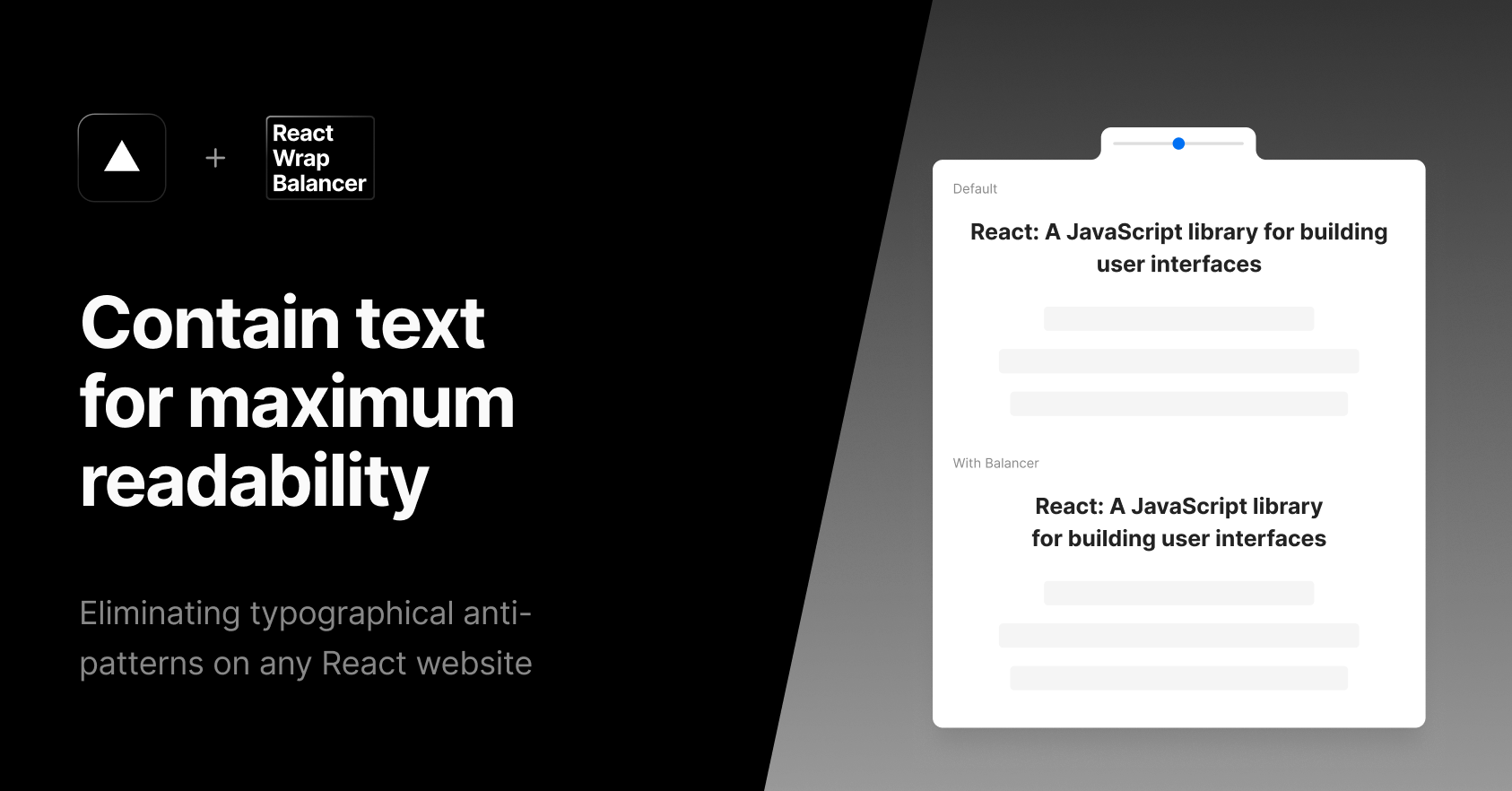
Improving readability with React Wrap Balancer
This is a deep dive into React Wrap Balancer and the problem it solves. I use React Wrap Balancer on this blog to keep titles visually balanced.

Hall of Fame - Golden Kitty Awards Winners
Browse 2022's top Product Hunt products. See the winners in categories like productivity, AI, Design, SaaS and more. This is a great way to discover new and exciting products.

A Tailwind Animated Loading Skeleton
A nice animated loading effected for a card component using TailwindCSS only.

Shader Gradient, A Generator App
An that showcases beautiful animated, textured gradients. Build your own for Framer, support coming to Figma and React soon.

Some Fave Tweets 🐦
This thread is packed with valuable resources for any developer looking to dive deep on the craft and philosophy of software development.
I'm going to reference this tweet any time I have to build a new component library and/or design system.
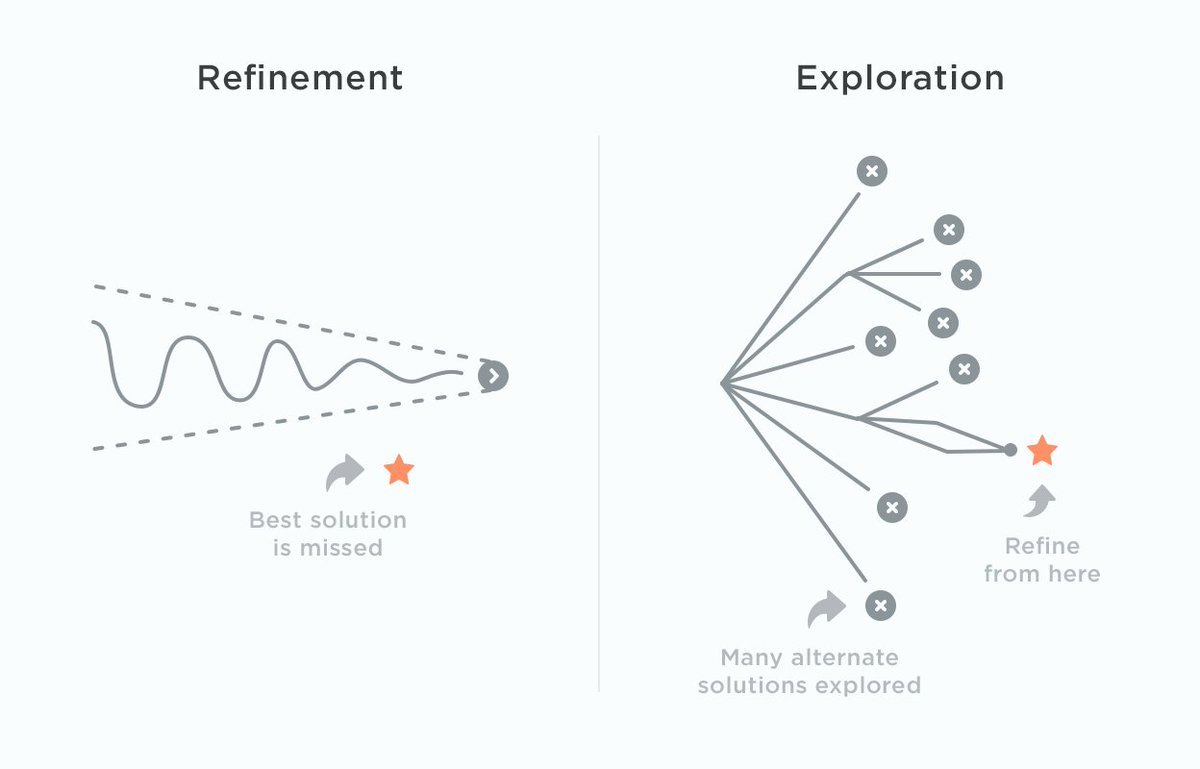
A really interesting way to visualize discovery work in software development. Based on Ryan Singer's tweet about defining discovery work as "prototyping" instead of "iterating".
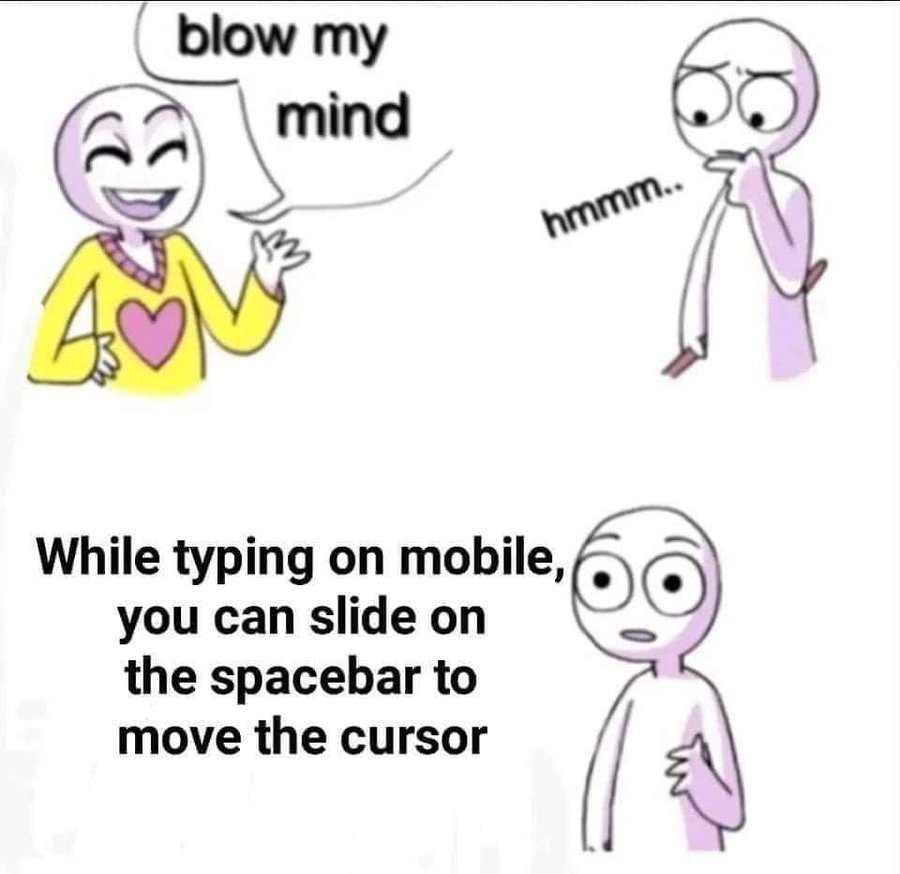
My life before knowing this trick has been a lie. Truly mind-blowing.